Come eseguire i test sintetici delle Web Performance con WebPageTest.org
Olegs Belousovs · · Articolo in Meetup, Web Performance
Il talk che ho fatto al meetup del Turin Web Performance Group, il 27 settembre 2016, parlando di come leggere il Waterfall di WebPageTest e delle Web Performance percepite. Ho spiegato anche il perché fosse importante che il tuo sito web sia veloce, leggero e performante!

Ho raccolto davvero tanto materiale e sono sicuro che dopo aver letto questo articolo, andrai via con più ispirazione e con nuove conoscenze.
Prima di spiegare come si usa WebPageTest, ci tenevo a parlare un po’ di cultura generale, dei concetti base delle Web Performance, di alcuni temi fondamentali e delle loro differenze.
Le slide e il video del talk sono al fondo dell’articolo.
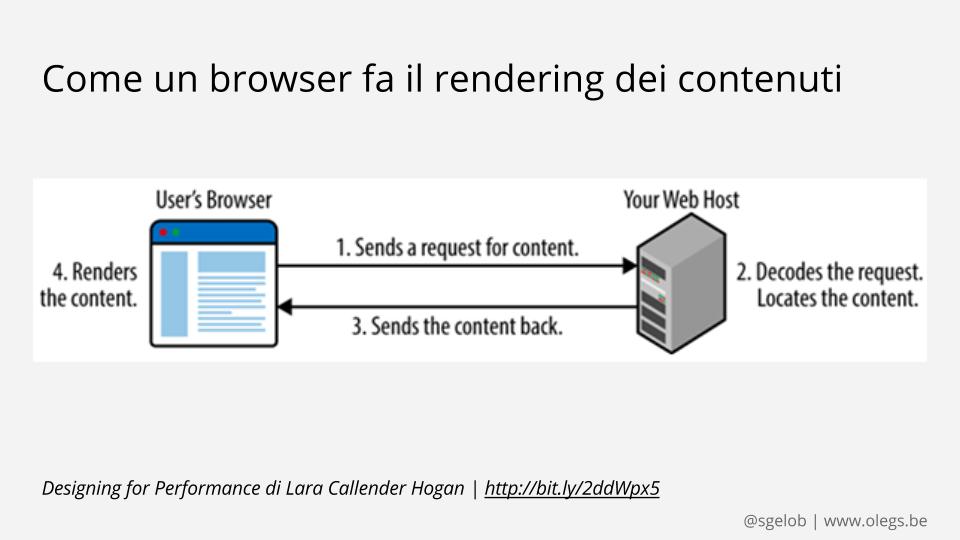
Come un browser fa il rendering dei contenuti

Fonte: Designing for Performance di Lara Callender Hogan
I principali fattori in gioco sono:
Latency – che è la quantità di tempo necessaria per un pacchetto di dati per arrivare da un punto all’altro. Su mobile c’è anche la torre cellulare o un ripetitore di mezzo e a volte pure un proxy server.
Bandwidth – «La larghezza di banda aggiuntiva ha un impatto positivo sulle Web Performance, non è però la cura a tutto, come alcune persone suppongo che sia.» – Tammy Everts.
In questo esperimento viene mostrato che anche se le connessioni diventano più veloci, non risolvono però completamente i problemi con i siti web lenti.
Le richieste sono i file che compongono un sito web, quindi CSS, JavaScript, HTML, immagini e font.
Le connessioni TCP possono essere fino a 6 in parallelo con HTTP/1.1. Invece on il protocollo HTTP/2 attivo sul server, con una sola connessione trasferisci tutte le richieste di risorse. Guardati il video HTTP/2 – Finalmente! con Simone Bordet, dal nostro Web Performance meetup di luglio.
TTFB (Time to First Byte) è il primo byte che il browser riceve, quindi di solito è un buon indicatore di back-end veloce a rispondere.

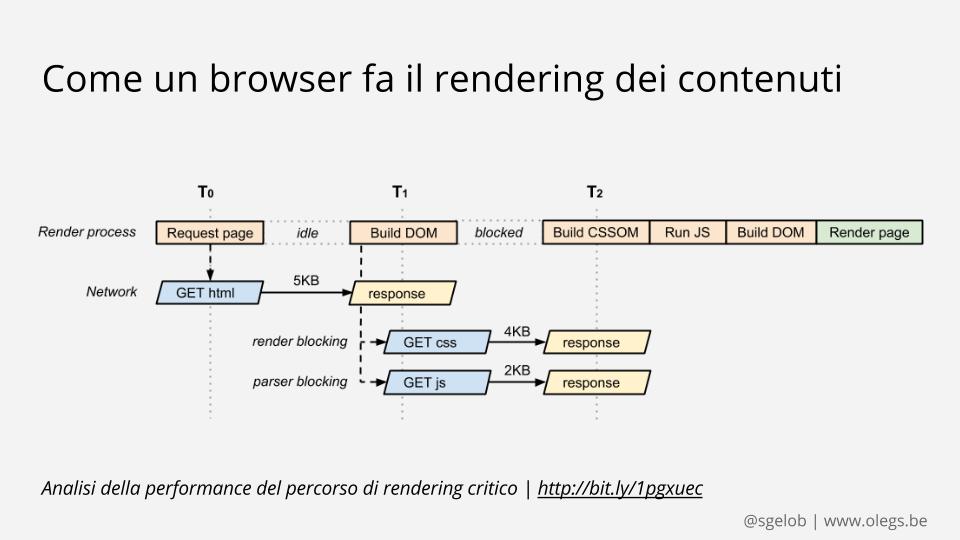
Fonte: Analisi della performance del percorso di rendering critico
Cosa succede in questo diagramma:
Affronti il primo round trip di rete per recuperare il documento HTML.
Il markup recuperato ti informa che serviranno anche i file CSS e JavaScript: significa che il browser deve tornare al server e ottenere questi file CSS e JavaScript, prima che possa eseguire il rendering della pagina sullo schermo.
Di conseguenza, il browser affronterà un minimo di 3 round trip prima di poter visualizzare la pagina. I file CSS e JavaScript potrebbero eseguire round trip multipli nel caso del loro peso eccessivo.
Per poter eseguire il file JavaScript dovrai anche bloccare e aspettare il CSSOM (CSS Object Model).
Le richieste CSS e JavaScript saranno avviate più o meno nello stesso momento. Praticamente, il browser ottiene l’HTML, scopre entrambe le risorse e avvia le due richieste.
Un CSS esterno, di solito blocca il rendering degli elementi nel DOM dopo di lui e invece un file JavaScript, blocca il parsing e la costruzione del DOM.
Il browser costruisce il DOM in modo incrementale e quindi puoi usarlo a tuo vantaggio per ottimizzare il percorso di rendering critico.
«Il DOM (Document Object Model) è lo standard ufficiale del W3C per la rappresentazione di documenti strutturati in maniera da essere neutrali sia per la lingua che per la piattaforma.» – Wikipedia
Ottimizzazione del percorso di rendering critico
Le performance percepite sono la vera velocità e quella che un utente reale percepisce durante la visita di un sito web.
Non importa tanto il tempo che ci mettono i tuoi siti web a caricarsi in totale, quanto la velocità con la quale i tuoi visitatori iniziano a vedere i contenuti sullo schermo e possono cominciare a interagire.
Se per i primi secondi un utente vede una pagina bianca, l’esperienza utente sarà pessima e alcune persone potrebbero pensare che non sta succedendo nulla o che il tuo sito non funziona e quindi abbandonarlo.
Ottimizzando il percorso di rendering critico, puoi migliorare in modo significativo il momento in cui esegui il primo rendering delle tue pagine. Vedrai dopo la funzionalità Filmstrip di WebPageTest, che mostra proprio come avviene gradualmente il rendering dei contenuti in un browser.
Una delle metriche più importanti in WebPageTest sarà Speed Index, che è il tempo medio entro il quale vengono visualizzate le parti visibili della pagina (in millisecondi).
In una ricerca di Christine Perfetti e Lori Landesman, il sito Amazon.com era il più lento a caricarsi ma era percepito dagli utenti come il più veloce, e invece il sito About.com era il più veloce a caricarsi ma percepito però come il più lento.
Leggi di più nel mio articolo Come migliorare le prestazioni web percepite e l’esperienza utente, ottimizzando il percorso di rendering critico
Differenza tra Synthetic Testing e RUM
Synthetic Testing, chiamato anche Synthetic Performance Monitoring e Active Monitoring, è un controllo simulato dello stato di salute del tuo sito web. Permette di misurare una serie di metriche come Response Time, Load Time, numero di risorse che compongono una pagina e le dimensioni, tutto questo simulando diversi tipi di connessioni (3G, 4G, ADSL, fibra etc…). Puoi testare anche un sito web in produzione, una volta che va online.
Synthetic Testing è utile per capire:
- come sei messo in confronto alla tua competizione;
- come il design delle tue pagine influisce sulle Web Performance;
- come la nuova versione del tuo sito web si comporta in confronto alla precedente (benchmarking prima/dopo).
RUM sta per Real User Measurement ed è la pratica per misurare l’esperienza degli utenti reali, mentre navigano attraverso un sito web. Gli esseri umani hanno molte differenze dalle macchine e queste differenze sono ciò che rende RUM diverso dal testing e monitoraggio sintetico. Con RUM puoi monitorare come vanno le Web Performance nel tempo, gli ambienti dei tuoi utenti reali (sistema operativo, browser, etc…), come si comportano gli script di terze parti, etc…
RUM è un monitoring passivo che ascolta tutto il traffico sul tuo sito web. Ci sono diversi tool a pagamento come SOASTA mPulse ma c’è anche la possibilità di monitorare queste metriche in Google Analytics.
La parte più importante è che i dati RUM si legano strettamente con User Experience e metriche di business come il bounce rate, page views, tempo di permanenza sul sito e ovviamente il tasso di conversione (nel caso di un sito ecommerce).
Non puoi usare RUM per fare benchmarking con la competizione e non puoi usarlo per testare un sito in staging.
Differenza tra PageSpeed Insights e WebPageTest
PageSpeed Insights di Google ti mostra solo un numero e quindi una metrica vanitosa che non ti dice nulla sull’esperienza dell’utente reale. Spesso leggo online «Come faccio ad avere 100 su 100 su PageSpeed?» o cose simili…
Con WebPageTest, riesci a capire meglio come una persona sente e percepisce la velocità del tuo sito web in diverse condizioni di connessione e utilizzando vari browser, attraverso gli strumenti come Waterfall, Filmstrip e Video.
Cos’è WebPageTest?
WebPageTest è un progetto open source che è principalmente sviluppato e supportato da Google come parte dei loro sforzi per rendere il web più veloce.
WebPageTest è uno strumento che è stato originariamente sviluppato da AOL per uso interno ed era stato open sourced nel 2008 sotto licenza BSD. La piattaforma è in fase di sviluppo attivo su GitHub ed è anche disponibile per il download, se desideri installare un’istanza privata.
La versione online su www.webpagetest.org è gestita per il beneficio della comunità di Web Performance, con diverse aziende e gli individui che forniscono le infrastrutture di test in tutto il mondo.
In Italia non abbiamo ancora una location di testing. Se vuoi contribuire al progetto, puoi contattare Patrick Meenan e offrire la tua volontà e la disponibilità di aiutare la community. Dovresti essere coinvolto attivamente nella community, altrimenti non penso che la tua proposta verrà accettata. E… «aspettati di essere hackerato» :)
Fonte: www.webpagetest.org/about
Synthetic Testing con WebPageTest
Prima devi misurare le prestazioni attuali del tuo sito, individuare i vari problemi che lo rendono lento e solo dopo pensare alle ottimizzazioni da fare.
Essendo ogni sito web diverso da un altro, senza una misurazione accurata non serve buttare sopra tutti i plugin e le tecniche di ottimizzazione di questo mondo, perché si rischia di finire a fare over-optimization.
Utilizza WebPageTest quando vuoi solo con una connessione e un browser. Si può condividere un link al test e assicurarsi che sono tutti sulla stessa pagina.
In sostanza, con WebPageTest.org puoi:
- scoprire quanto è veloce una pagina;
- trovare il modo di renderla più veloce.
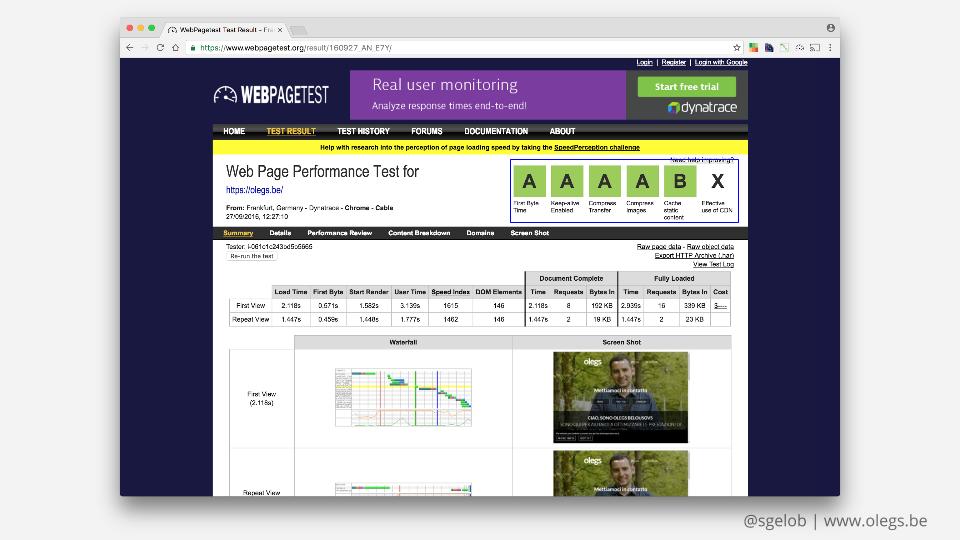
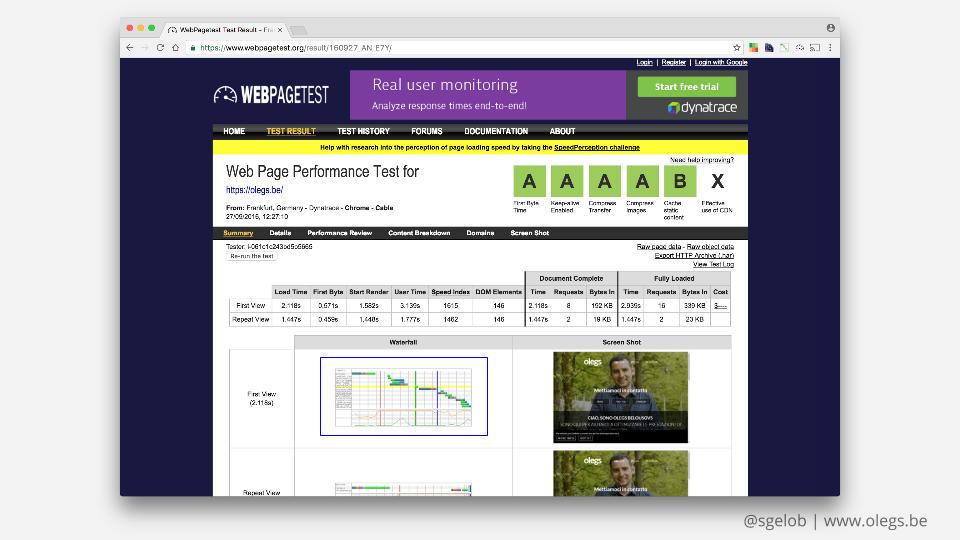
Una volta inserito un indirizzo URL e fatto partire il test si finisce su una pagina con dei risultati.
Vediamo ora, parte per parte, gli elementi che compongono i risultati di un test.
Gradi di ottimizzazione in WebPageTest

I gradi di ottimizzazione possono essere da A (90%+) a F (0-59%) e vanno a incremento di 10 punti.
Sono organizzati in ordine di importanza delle ottimizzazioni, da sinistra a destra.
First Byte Time è il tempo che passa fino a quando il browser riceve il primo byte della risposta del server.
Keep-alive Enabled misura l’efficienza del riutilizzo della connessione. Controlla le richieste che riaprono una connessione in modo efficiente (configurazione server side).
Compress Transfer controlla se le risorse testuali (JS, CSS, HTML) trasferite sono compresse con Gzip (configurazione server side). Immagini sono risorse binarie e vengono escluse dal calcolo di grado della compressione.
Compress Images misura la qualità delle JPEG, ottimizzandole e facendo una comparazione con quelle reali sul sito. Le immagini progressive sono buone per le performance percepite.
Cache Static Content controlla se i contenuti statici hanno impostazioni di durata della cache. Dato che potrebbe arrivare da Cache-Control: max-age oppure Expires header.
Effective use of CDN vede se si fa uso di una CDN per ridurre i tempi di round trip, caricando le risorse dai punti più vicini fisicamente ai visitatori del sito. Qui non c’è un grado ma dice soltanto se passa o non passa il grado di valutazione.
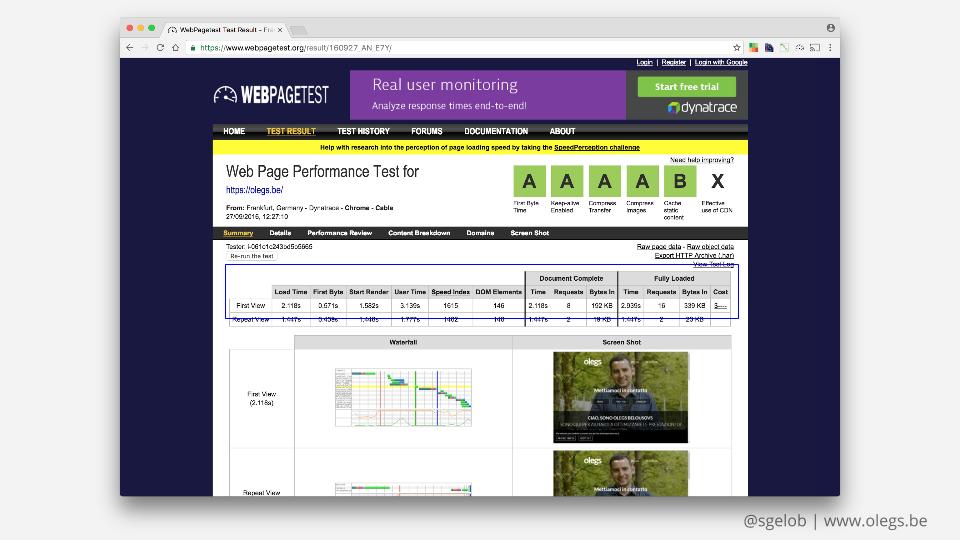
La tabella con i dati del risultato di testing

Sono le metriche che indicano la comunicazione tra il browser e il server e la loro misurazione in millisecondi e byte.
Load Time è la stessa cosa di Document Complete Time e indica il tempo dalla richiesta iniziale fino a quando il browser genera l’evento onLoad (fino a quando il browser considera la pagina caricata).
First Byte è il tempo fino a quando il browser riceve il primo byte della risposta del server.
Start Render indica quando il contenuto inizia a visualizzarsi nel browser dell’utente (conosciuto anche come First Paint). Nota che Start Render non indica se il primo contenuto che compare nel browser è utile o importante, o semplicemente sono degli annunci pubblicitari o widget.
User Time: il W3C User Timing spec fornisce una API per sviluppatori in modo da aggiungere metriche personalizzate per le loro applicazioni web. Viene fatto attraverso due funzioni principali:
- performance.mark – registra il tempo (in millisecondi) dal navigationStart;
- performance.measure – registra il delta tra i due marchi.
Nel caso del mio sito web, ho un marcatore performance.mark(‘fonts:active’); che mi dice quando i font custom vengono caricati e applicati.
Speed Index è il tempo medio entro il quale vengono mostrate le parti visibili della pagina (espresso in millisecondi e dipende dalle dimensioni del viewport). C’è una formula matematica per il calcolo che ora non ti sto a elencare 😀
DOM Elements indica il numero di elementi nel documento HTML.
Document Complete sono le metriche raccolte fino a quando il browser considera la pagina caricata (evento onLoad). Accade di solito dopo che tutti i contenuti di immagini sono caricati, ma potrebbe non includere il contenuto che viene attivato dall’esecuzione di JavaScript.
Document Complete: Time
Stessa cosa di Load Time…
Document Complete: Requests
Il numero di richieste HTTP prima dell’evento onLoad che il browser deve fare per raccogliere le risorse della pagina come immagini, JavaScript, CSS, etc (esclusa la prima richiesta).
Document Complete: Bytes In
La quantità di dati che il browser dove scaricare per caricare la pagina. (metrica spesso chiamata Page Size)
Fully Loaded è il momento quando tutte le risorse di una pagina, tra cui script di terze parti che non sono visibili, sono stati caricati e la pagina è completa. Di solito comprende qualsiasi attività che viene attivata da JavaScript dopo che il principale caricamento della pagina è terminato.
Fully Loaded: Time
Tempo dall’inizio della navigazione iniziale fino a quando c’è stata inattività della rete per 2 secondi dopo il Document Complete.
Fully Loaded: Requests
Il numero di richieste HTTP totali che il browser deve fare per raccogliere le risorse della pagina come immagini, JavaScript, CSS, etc (esclusa la prima richiesta).
Fully Loaded: Bytes In
Numero totale dei byte ricevuti in questo test.
Visually complete è il momento in cui tutto il contenuto nel viewport ha finito il rendering e nulla è cambiato nel viewport dopo quel punto, mentre la pagina continuava il suo caricamento. È un buon modo per misurare l’esperienza degli utenti, che così vedono una schermata piena di contenuti e sono in grado di iniziare a interagire con il contenuto del tuo sito.
Vediamo ora come leggere un Waterfall… ovvero il grafico a cascata.
Leggere il Waterfall di WebPageTest

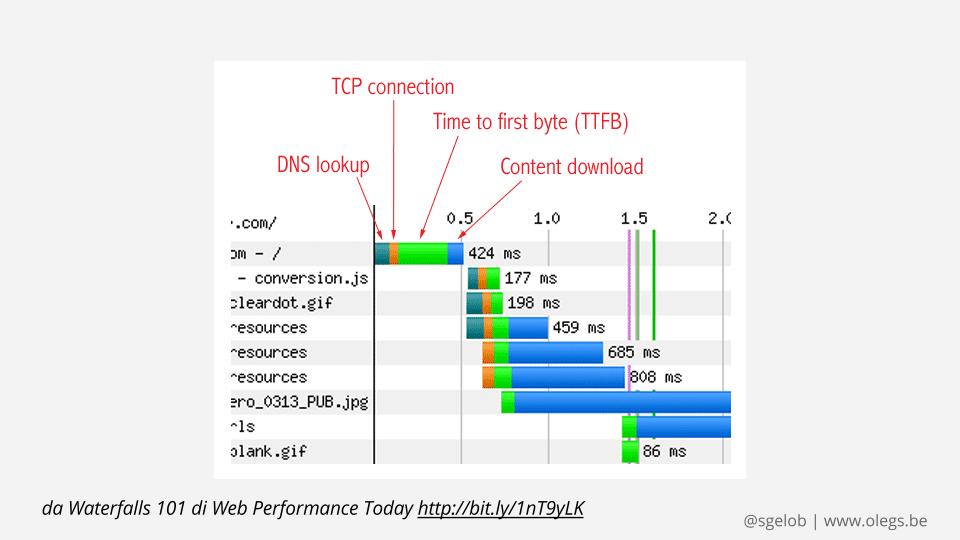
Ogni riga del Waterfall corrisponde a una richiesta di una risorsa separata.
La prima richiesta che fa il browser di solito viene fatta per ritrovare il documento HTML del sito e include anche il DNS Lookup, che praticamente ritrova dove risiede su Internet il suo contenuto. Le richieste successive ritrovano file CSS, JS, immagini, font e avranno questa struttura:
- tempo di connessione iniziale del browser al server;
- tempo per il browser di ricevere indietro il primo byte dal server;
- tempo per caricare e mostrare il contenuto nel browser.

Fonte: Waterfalls 101 di Web Performance Today
DNS Lookup risolve indirizzo umano a un IP. Come guardare su una rubrica telefonica e associare il nome a un numero di telefono.
Initial Connection è il tempo che il browser ci mette per connettersi al server. Come comporre un numero di telefono e aspettare una risposta.
SSL Negotiation aggiunge tempi di caricamento, perché il browser e il server si devono mettere d’accordo su un modo sicuro di comunicare.
TTFB è il tempo che ci mette il server per prepararsi a rispondere a una richiesta. Quando il server cerca qualcosa nel DB o si connette a API esterne.
Content Download è il tempo che ci mette il server a spedire indietro nel browser il contenuto richiesto. Proporzionale direttamente al peso della risorsa e velocità di connessione.

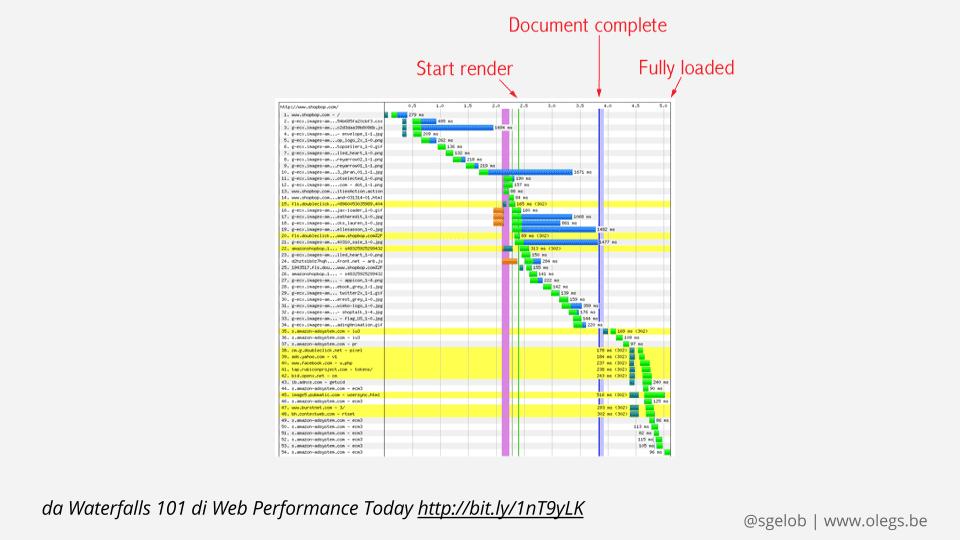
Fonte: Waterfalls 101 di Web Performance Today
Start Render, Document Complete e Fully Loaded (per la descrizione, vedi la sezione La tabella con i dati del risultato di testing).
Il rosso sono gli errori HTTP, come l’errore 404 (risorsa non trovata) e gli errori interni del server come il 500.
Il giallo sono per lo più Redirect 301. Evitali, perché causano un round trip inutile. Capita anche che sono file in cache, soprattutto se si fanno test con Repeat View attivato nelle impostazioni.
Problemi visibili in un Waterfall:
- Se il TTFB fosse molto lungo, significa che c’è un problema lato back-end;
- se c’è l’arancio all’inizio di ogni barra, significa che ci sono nuove connessioni aperte. Attiva Keep-Alive sul server;
- guarda se c’è del testo rosso che sono di solito errori 404 e 500;
- guarda se ci sono barre molto lunghe, spesso significa che ci sono file molto pesanti;
- guarda se ci sono dei gap tra una richiesta e un’altra. Se ci fossero, significa che c’è un problema di connessione o con JavaScript.
Cose buone visibili in un Waterfall:
- se ci sono meno righe possibili;
- se ci sono meno barre arancioni possibili;
- se le barre di colore verde fluo sono più corte possibili;
- meno blu possibile;
- le linee verticali Start Render e Document Complete dovrebbero avvenire il più presto possibile, e queste linee devono essere il più vicino possibile tra loro. (lo vedi nella prossima schermata);
- se il Waterfall fosse molto verticale, significa che c’è un buon utilizzo della rete.
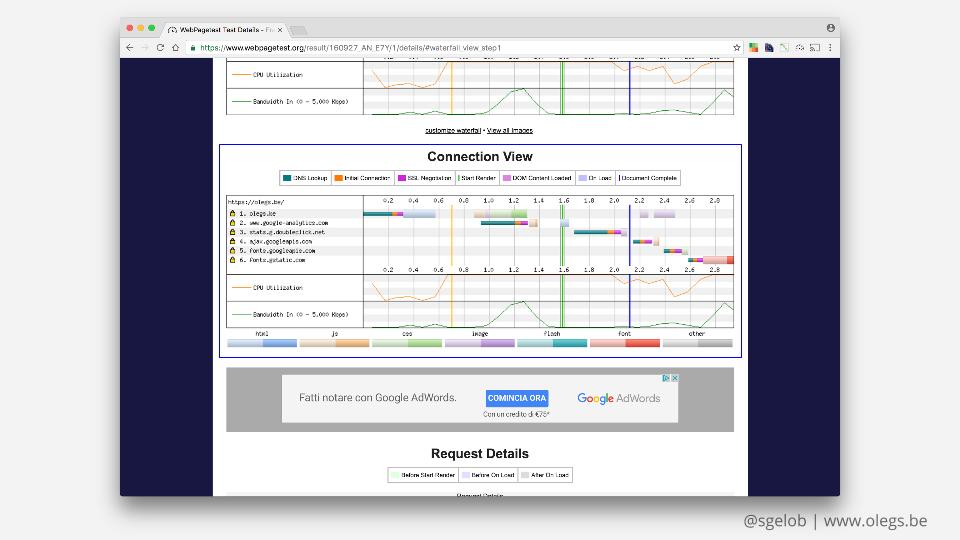
Vista Connection View in WebPageTest

La vista Connection View in WebPageTest mostra ogni connessione a un server e le richieste che vengono recuperate.
Il numero di richieste che ci vogliono per caricare la pagina è diverso dal numero di connessioni che un browser fa per recuperare i contenuti.
Le parti chiare sono TTFB e quelle scure sono il download della risorsa.
Questo è un buon metodo per scoprire gli anti-pattern delle ottimizzazioni delle Web Performance del percorso di rendering critico.
Le connessioni aperte possono essere riutilizzate per trasferire le risorse dallo stesso dominio.
Funzionalità Filmstrip, Video e Visual Comparison di WebPageTest
Vedi il video e la parte delle demo, a partire dal minuto 52:00.
Puoi creare dei video di comparazione del tuo sito, di un sito della tua concorrenza o del tuo contro il loro.
Puoi confrontare il risultato con la posizione geografica del tuo hosting rispetto a una visita da vicino e una dall’altra parte del mondo.
Puoi confrontare le velocità di connessione, simulando la visita al tuo sito con una connessione a fibra e una con 3G.
Many people have had success convincing their peers and VIPs to care about performance using comparison videos.
WebPageTest.org Tricks
Controlla la disponibilità delle risorse. Essendo un tool pubblico, capita che ci sono delle code di attesa. Questa pagina serve per vedere la disponibilità in questo momento di ogni location di testing.
Puoi generare un Waterfall personalizzato, scegliendo solo le righe che ti servono oppure un lasso di tempo di caricamento. L’opzione si trova sotto la visualizzazione di un Waterfall e si chiama «customize waterfall».
C’è un modo per elencare tutte le immagini presenti su una pagina del sito che si sta analizzando. Comodo per vedere solo tutte le risorse di immagini, isolate in una schermata. L’opzione si trova sotto la visualizzazione di un Waterfall e si chiama «View all Images».
Con Flow View puoi simulare un percorso di visita attraverso più pagine e analizzare poi quella finale. Esempio: Home Page –> Blog –> Articolo. Si imposta dalla home page di WebPageTest, prima di fare un test, andando nelle impostazioni avanzate e nella scheda «Script». Per esempio:
logData 0
navigate https://olegs.be/blog/
logData 1
navigate https://olegs.be/2016/07/nasce-meetup-turin-web-performance-group/
Puoi anche fare l’autenticazione e la manipolazione del DOM nel tuo sito. Per esempio torna utile nel caso di testing delle Web Performance di un’area riservata. Si fa sempre andando nelle impostazioni avanzate e inserendo le istruzioni nella scheda «Script». Esempio:
lodData 0
navigate https://olegs.be/login
setValue id=u username
setValue id=p password
submitForm id=login-form
logData 1
navigate https://olegs.be/profile/username
Puoi simulare il blocco delle richieste HTTP di una risorsa. Utile per simulare per esempio il fallimento di caricamento di uno script di terze parti e l’effetto che crea sul rallentamento del sito e il suo rendering, conosciuto anche con il termine di SPOF. Si fa sempre andando nelle impostazioni avanzate e inserendo le istruzioni nella scheda «Script». Esempio di blocco della pubblicità:
block ads
navigate https://olegs.be/
Altri tips & tricks e la documentazione completa (in inglese).
Utilizzi avanzati di WebPageTest
RESTful APIs. Puoi inviare test facendo POST o GET verso https://www.webpagetest.org/runtest.php e riceverete una risposta in XML e altri formati.
Continuous Integration. Esiste un’integrazione con wrapper Node.js, Jenkins, Travis-CI e altri tool di CI.
Private Instances. WebPageTest è disponibile come pacchetto software per l’installazione e la gestione di istanze private.
Test sintetici oltre WebPageTest
YSlow analizza le pagine web e perché sono lente, basandosi sulle regole di Web Performance di Yahoo! (sul loro sito ci sono una lista di 34 regole e Best Practices).
Disponibile in diversi modi: come estensione per i browser, come bookmarklet, Command Line (HAR), PhantomJS, Node.js e ovviamente il Source Code.
Io uso l’estensione per Chrome, per vedere nel tab «Components» il peso e il numero totale delle componenti di una pagina web.
Altri tool per fare test sintetici:
Le principali cause di pessime Web Performance
- Immagini in formati errati e non ottimizzate;
- file testuali (JS e CSS) non compressi con Gzip;
- file JavaScript e CSS non minificati;
- utilizzo di troppi font personalizzati;
- molte regole di CSS non utilizzate nel front-end;
- video che si caricano in automatico;
- script di terze parti non raggiungibili (SPOF)…
In più abbiamo Latency, che è la quantità di tempo necessaria per un pacchetto di dati per arrivare da un punto all’altro. Ti ricordi che su mobile c’è anche la torre cellulare o ripetitore di mezzo?
Alcune cose sono fuori dal tuo controllo come: la rete dati che si sta utilizzando, il browser in utilizzo, il hardware dei dispositivi, la location geografica dei tuoi visitatori…
Alcuni metodi per ottimizzare le Web Performance
- Ottimizza le immagini oltre Photoshop…;
- riduci le richieste HTTP al minimo;
- minifica i file CSS, JS e HTML delle pagine;
- comprimi i file CSS, JS e HTML con Gzip;
- utilizzate una CDN (Content Delivery Network);
- metti CSS nel <head> e JS prima di </body>;
- concatena JS e CSS (non serve con HTTP/2);
- evita i redirect inutili….
Le immagini sono l’offensiva maggiore, ma anche la cosa più facile da ottimizzare…
I signori di Dexecure hanno analizzato 4.3 milioni di immagini JPEG dai 500,000 siti top in httparchive.org, per un totale di 195GB di dati. Hanno trovato che il 38.9% di quelle immagini aveva dei metadati. In queste immagini, i metadati occupavano nella media il 15.8% del peso totale dell’immagine!
Leggi i libri sulle Web Performance!
«Time Is Money» di Tammy Everts

Libro culturale sull’importanza delle Web Performance nel mondo ecommerce.
«Using WebPageTest» di Rick Viscomi, A. Davies e M. Duran

Libro tecnico su come usare WebPageTest, che parte in modo semplice e arriva ai capitoli molto complessi.
«Designing for Performance» di Lara Callender Hogan

Ottimo libro culturale per designer e sviluppatori, ma anche per persone che operano nel web in generale.
«Responsible Responsive Design» di Scott Jehl

Ottimo libro per chi fa sviluppo front-end e responsive web design.
Iscriviti ai blog sulle Web Performance
- Web Performance Today – Blog curato da Kent Alstad di Radware;
- O’Reilly Performance – Blog su O’Reilly Media;
- Planet Performance – Aggregatore di RSS curato dal Stoyan Stefanov. Anche tu puoi contribuire alla lista dei siti su GitHub;
- Catchpoint’s Blog – Blog della società Catchpoint che offre strumenti di end-user monitoring;
- Blog di Steve Souders;
- Blog di Ilya Grigorik;
- Blog di Tim Kadlec.
Guarda i video corsi sulle Web Performance
Gratuiti:
- corso di Website Performance Optimization su Udacity;
- corso di Browser Rendering Optimization su Udacity.
A pagamento:
- corso di High Speed UX con Steve Souders;
- corso Introduction to WPO con Kent Alstad.
Partecipa alla comunità delle Web Performance
- Se sei di Torino o dintorni, vieni a trovarmi al meetup del Turin Web Performance Group che si tiene ogni fine mese;
- partecipa nel gruppo Web Performance su Slack (in inglese);
- entra e partecipa nel gruppo Web Performance Italia su Facebook.
Ti aspetto 😉 🚀
Leggi e studia i case studies su wpostats.com
Su wpostats.com ci sono i case studies ed esperimenti che dimostrando l’impatto delle ottimizzazioni delle web performance (WPO) sulla user experience e metriche di business.
Il 23% delle persone ha maledetto il proprio dispositivo mobile, il 11% ha urlato contro e il 4% lo ha gettato via, dopo aver percepito problemi di performance durante una transazione.
Leggi spesso i nuovi case studies su wpostats.com, per convincerti che le performance contano e convincere i tuoi clienti, capi o membri del team di prenderle in considerazione sul serio e mettere le persone al centro di tutto…
…perché altrimenti, se non misuri e non ottimizzi i siti che realizzi, questo è quello che le persone probabilmente faranno mentre visiteranno questi siti lenti, soprattutto da mobile… 😡

Il video intero del mio talk
Le slide del mio talk
Grazie per la tua attenzione! Se hai delle domande da farmi o vuoi aggiungere qualcosa, scrivimi tutto nei commenti qui sotto.